
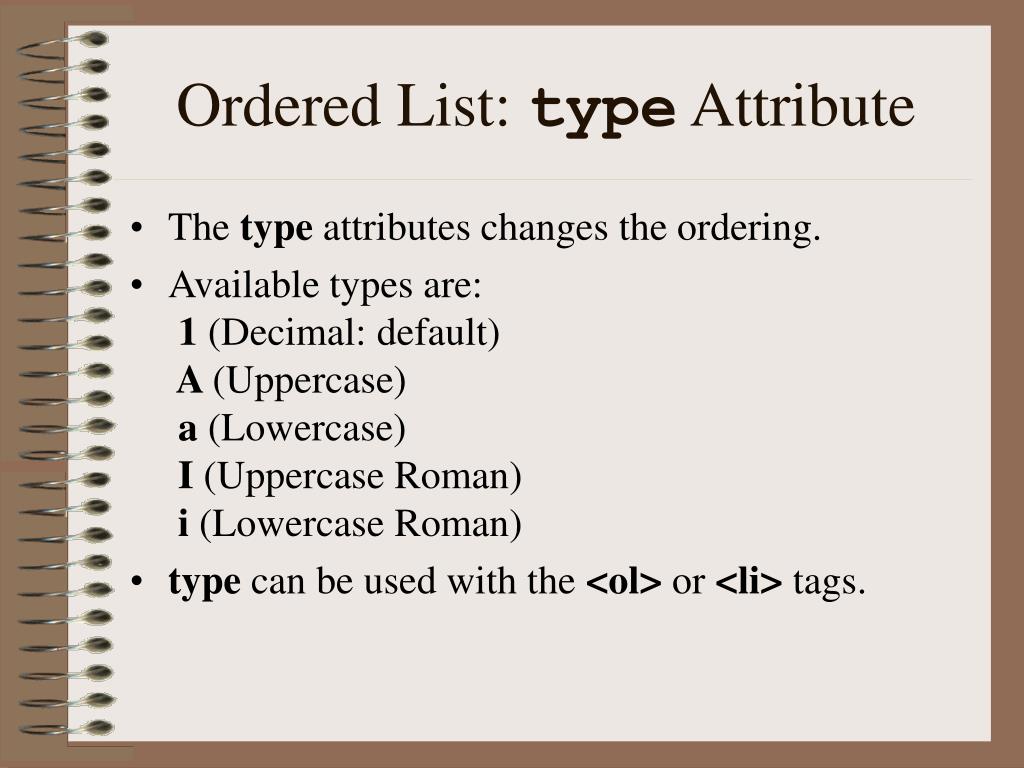
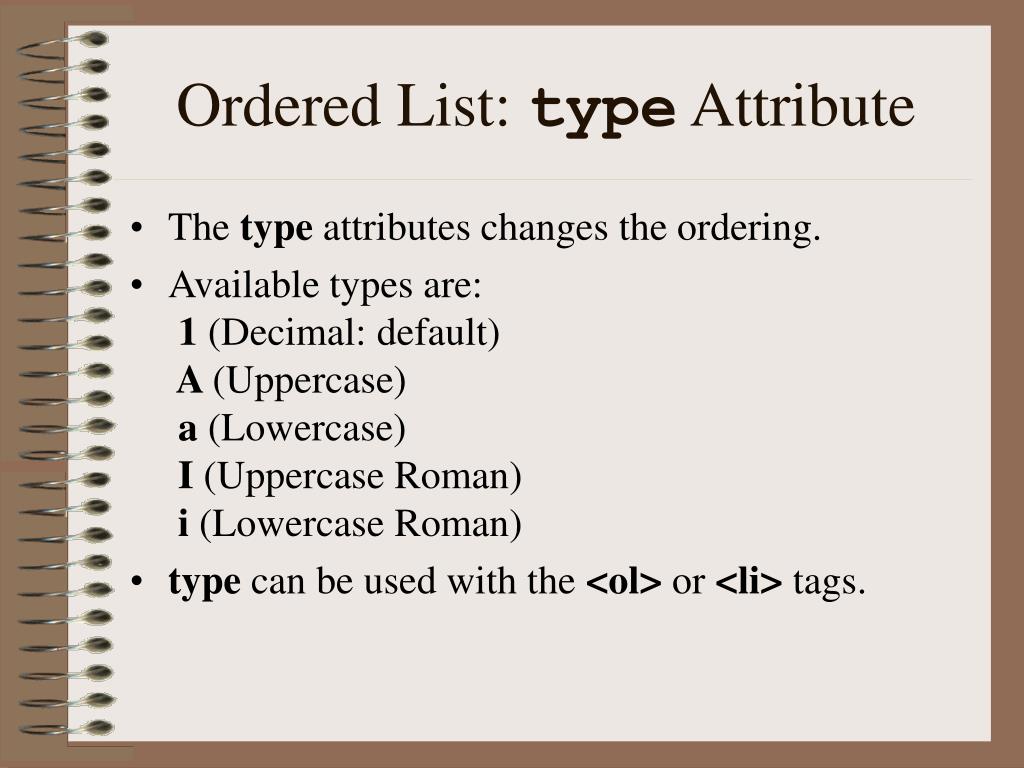
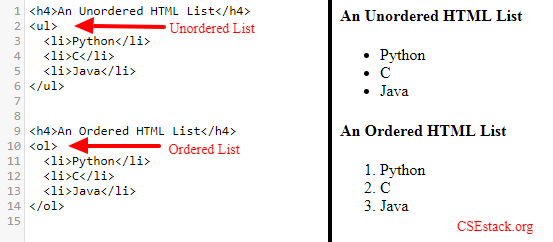
WebIn HTML, there are three types of lists: unordered, ordered and description lists. Each of them is defined using different tags. Let’s have a look. HTML Unordered Lists. We use. WebOrdered List – Tipe Atribut (penanda) Berikut ini merupakan atribut type yang bisa digunakan di ordered list : Type. Deskripsi. type=”1″. List/daftar item akan berupa.
Tag Ordered List Memiliki Attribute, HTML5 & CSS3 - Beginners Tutorial - Part 6 - [ Ordered and Unordered HTML List Tags ], 16.37 MB, 11:55, 2,544, DCP Web Designers, 2019-01-07T17:08:43.000000Z, 19, PPT - Web Site Design & Management PowerPoint Presentation, free, www.slideserve.com, 1024 x 768, jpeg, ordered type list management ppt powerpoint presentation web site attribute types, 20, tag-ordered-list-memiliki-attribute, KAMPION
WebTag Ordered List memiliki Attribute ? c. Type a. <end> d. Under list b. <type> e. Umbrella list c. <square> d. <disc> 31. Atribut yang digunakan untuk menentukan e. <start> sumber. Web2. @GWB While that is valid (and a good solution), it's limited to numerical values as the list is ordinal. As such, you can't do something like value="4A", as it won't work. Additionally,. WebIt indicates that the ordered list appears in a compact format. <LI> html tags attributes for ordered list: The most important and commonly used attributes of <li>. WebAn ordered list is a list in which the items are numbered and the order matters. This is as opposed to an unordered list where the items are bulleted by default. WebHow to create an ordered list with list items numbered with uppercase roman numbers in HTML? How to create an ordered list with list items numbered with lowercase. WebThe list attribute in HTML is used to identify a list of pre-defined options for an <input> element to suggest the user. Usage: This attribute is used by the <input > element. WebOrdered list adalah suatu daftar dalam HTML dimana terdapat item-item terurut atau memiliki nomor secara urut dalam sebuah daftar. Ordered list dimulai. WebTag ini digunakan untuk didalam tag ordered list atau unordered list, isinya tentu saja daftar isi dari item yang ingin kita urutkan. <section>…</section> Tag ini digunakan untuk.
Detail Tag Ordered List Memiliki Attribute terupdateuntuk anda
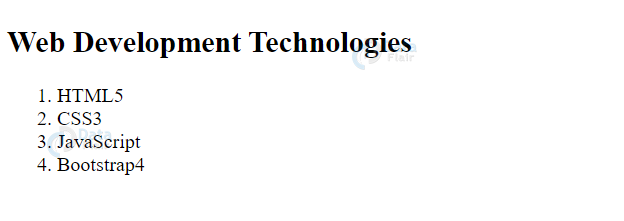
In this video tutorial, I will show you how to add HTML5 Ordered and Unordered List Tags, this will allow you to create a bullet or number list on your HTML5 page content.
Watch Part 1 here: youtu.be/L93L8dnYfoY
Download Google Chrome: google.com/chrome/
Download NotePad++ (Windows Users) : notepad-plus-plus.org/
Download Brackets.io (MAC Users) : brackets.io/
#HTML5 #CSS3 #Tutorial #dcpweb
What is HTML5
HTML 5 (formerly spelt HTML5[a]) is a software solution stack that defines the properties and behaviours of web page content by implementing a markup-based pattern to it.
HTML 5 is the fifth and current major version of the HTML standard and subsumes XHTML. It currently exists in two standardized forms: HTML 5.2 Recommendation[4] by the World Wide Web Consortium (W3C, a broad coalition of organizations), intended primarily for Web content developers; and HTML Living Standard[5] by WHATWG (a small consortium of four browser vendors), intended primarily for browser developers, though it also exists in an abridged Web developer version.[6] There are minor conflicts between the two groups' specifications.
HTML 5 was first released in a public-facing form on 22 January 2008, with a major update and "W3C Recommendation" status in October 2014.[2][8] Its goals are to improve the language with support for the latest multimedia and other new features; to keep the language both easily readable by humans and consistently understood by computers and devices such as Web browsers, parsers, etc., without XHTML's rigidity; and to remain backwards-compatible with older software. HTML 5 is intended to subsume not only HTML 4, but also XHTML 1 and DOM Level 2 HTML;[9] the HTML 4 and XHTML specs were announced as superseded by HTML 5.2 on 27 March 2018.
Read More: en.wikipedia.org/wiki/HTML5
What is CCS3
CSS is designed to enable the separation of presentation and content, including layout, colours, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file and reduce complexity and repetition in the structural content.
Separation of formatting and content also makes it feasible to present the same markup page in different styles for different rendering methods, such as on-screen, in print, by voice (via speech-based browser or screen reader), and on Braille-based tactile devices. CSS also has rules for alternate formatting if the content is accessed on a mobile device.
The name cascading comes from the specified priority scheme to determine which style rule applies if more than one rule matches a particular element. This cascading priority scheme is predictable.
Read More: en.wikipedia.org/wiki/Cascading_Style_Sheets
Subscribe to access 500+ video tutorials: youtube.com/dcpwebdesigners
Contact me on:
Instagram: instagram.com/dcp_web_designers/
Facebook: facebook.com/dcpwebdesigners/
Pinterest: pinterest.co.uk/dcpwebdesigners/
LinkedIn: linkedin.com/in/dcpwebdesigners/
#HTML5Tutorial #NumberLists #dcpweb
Free tutorials, infographics, articles: dcpweb.co.uk/blog
HTML5 Beginners Tutorial, CSS3 Beginners Tutorial, Install Free Website Design Software, CSS3 Beginners Tutorial 2019, add HTML5 Ordered and Unordered HTML List Tags, html5 tutorial, html5 and css3 beginners tutorial, Ordered HTML5 list, Unordered HTML5 list, HTML5 bullet list, HTML5 Number list, html number list, html number list tutorial, html number list ordering tutorial, html bullet list tutorial, bullet list html tutorial, unordered number list html tutorial
Perihal PPT - Web Site Design & Management PowerPoint Presentation, free sedang trend

Sedang Hangat - List of All Basic HTML Tags Exaplained with Example terupdate

Ulasan HTML List Tags | | Softlect
Tentang Create Ordered List with and Tags trending

Berita Implementation of tag list style type attribute in front of ordered or update

Lihatlah Ordered List, Unordered List and Description List in HTML -HSC

Baru List Tag in HTML | Ordered List & Unorderd List - Skill Making

Ulasan HTML Lists - CSS Styling Lists - DataFlair

Gambar HTML List Tag | my experiences ~ Biography-Health-History-Science-News sedang viral

Topik Html complete sedang viral



Post a Comment